¿Qué son las Core Web Vitals de Google? Claves para mejorarlas

Google cada día valora más la experiencia de usuario, y por eso ha comenzado a insistir tanto en las Core Web Vitals, un conjunto de parámetros que podrían darle a tu sitio el empujón que necesita para llegar más alto en las SERPs.
Sin embargo, entender qué son las Core Web Vitals, y más aún, saber cómo mejorarlas, no es tan sencillo como podría parecer; pero querrás hacerlo si quieres garantizar que tu web permanezca al día con los estándares de Google.
Por eso, en este post te explicaremos de manera sencilla qué son las Core Web Vitals, por qué son tan cruciales para el SEO y la experiencia de usuario y cómo podrás optimizar tu sitio para mejorarlas.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son un conjunto de criterios impulsados por Google para medir la experiencia de usuario que ofrece un sitio web específico. Toma en cuenta factores como la velocidad de carga, estabilidad visual y responsividad de la página.
¿Cuáles son las Core Web Vitals?
En lo que respecta a las Core Web Vitals, hay tres factores principales:
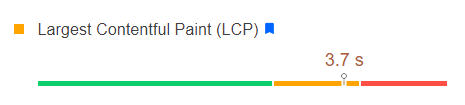
1. LCP (Largest Contentful Paint)
El LCP, o Largest Contentful Paint, es la métrica que evalúa el tiempo de carga de una web, específicamente, el tiempo de carga del contenido del above the fold de una página, es decir, la sección que aparece de primera en la pantalla.

Un buen LCP no supera los 2,5 segundos, mientras que uno malo puede demorar 4 segundos o más.
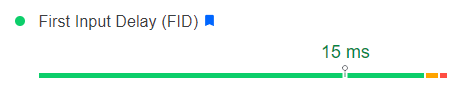
2. FID (First Imput Delay)
El First Imput Delay, o FID, mide la responsividad de una página en específico, es decir, el tiempo que tarda una página en responder a una interacción de un usuario. Por ejemplo, cuánto demora en hacer scroll luego de que hagas swipe up con la rueda del ratón o desde el móvil.

Para que el FID de una página sea óptimo, no debe demorar más de 0,1 segundos. Un FID deficiente supera los 0,3 segundos (300 milisegundos).
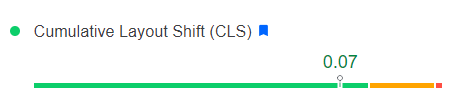
3. CLS (Cumulative Layout Shift)
El Cumulative Layout Shift, abreviado como CLS, es la métrica que evalúa la estabilidad visual de un sitio, esto es, cuánto se desplazan y reordenan los elementos visuales de la web a medida que estos van cargando.

Por ejemplo, cuando un texto se desplaza hacia abajo porque una imagen no ha terminado de cargar completamente, o cuando un título o botón se mueven de donde están por la aparición de otro elemento visual.
La frecuencia y la intensidad de esos desplazamientos son lo que evalúa el CLS.
Para que el CLS de una página sea bueno no debe superar el 0,1. Mientras que un CLS malo va más allá del 0,25.
¿Por qué son importantes las Core Web Vitals?
Las Core Web Vitals son decisivas porque definen con claridad los criterios que debe cumplir una web para ofrecer una buena experiencia de usuario: fluida, rápida y consistente.
Si bien es cierto que sin las Core Web Vitals podrías optimizar tu web de igual forma, tener un conjunto de métricas bien definidas ayuda a saber qué elementos deben optimizarse, cuáles son más relevantes, y cómo podrían afectar a la experiencia de usuario.
Por eso funcionan como una hoja de ruta, un estándar de calidad al que deben ceñirse los sitios web. Al menos en lo que respecta a experiencia de usuario.
Más allá de esto, las Core Web Vitals son un factor de posicionamiento SEO desde mayo del 2021, lo que significa que no solo hacen que tu web sea más amigable, sino que la ayudan a posicionar mejor en las SERPs.
En pocas palabras, las Core Web Vitals pasarán a formar parte de los factores de posicionamiento que toman en cuenta los algoritmos de Google.
Las mejores herramientas para medir las Core Web Vitals
Hay decenas de herramientas SEO con las que puedes analizar las Core Web Vitals de tu sitio, o el sitio de algún cliente, estas son algunas de las mejores:
1. SE Ranking

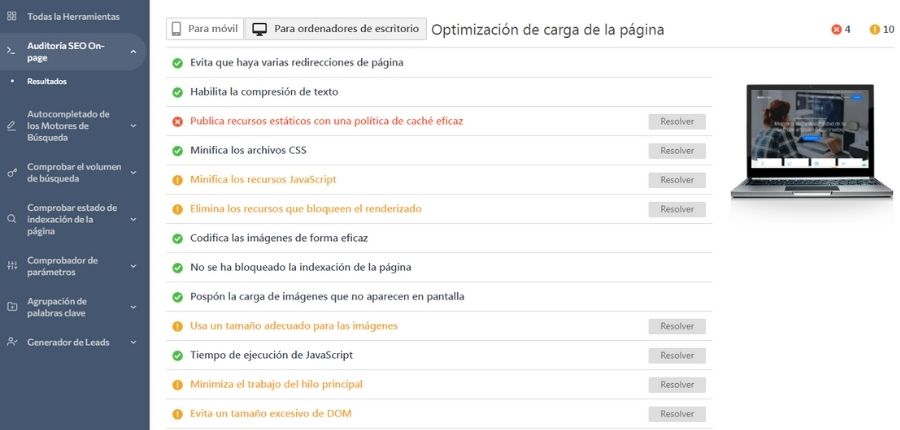
Si leíste nuestra guía de SE Ranking seguro sabes que esta es una suite SEO todo, lo que significa que tiene decenas de funcionalidades incluidas. Una de ellas, es la auditoría web, que te permite analizar factores como el rendimiento de tu web, su velocidad de carga, problemas de seguridad, etc.
Es en este apartado en el que podrás evaluar las Core Web Vitals de tu página e identificar problemas específicos en ellas.
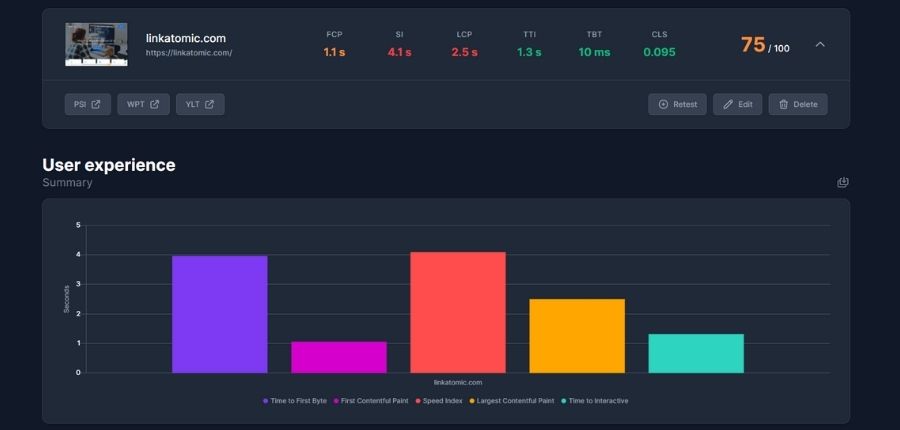
2. PageSpeed Compare

PageSpeed Compare es una plataforma web que evalúa las Core Web Vitals de tu sitio, y al mismo tiempo las compara con otro que tú elijas. Esto te ayudará a descubrir lo que tus competidores están haciendo bien y mal, y a desarrollar una estrategia de optimización mucho más afinada partiendo de eso.
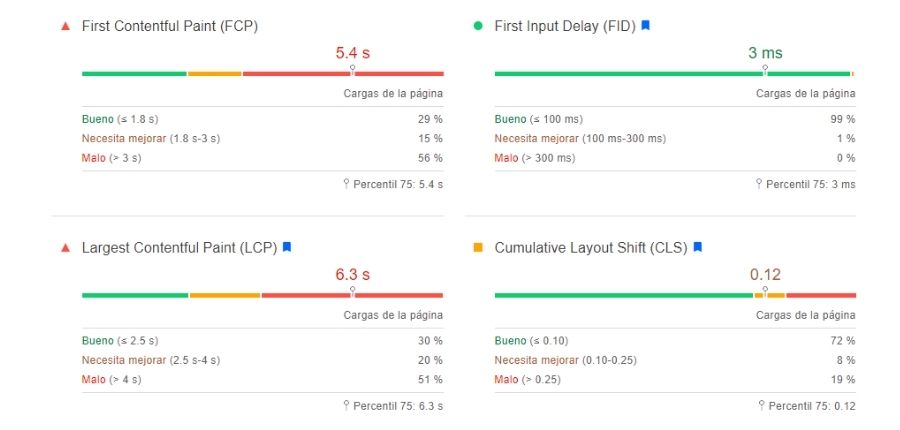
3. PageSpeed Insights

La página de análisis de rendimiento por excelencia. Con PageSpeed Insights podrás analizar cuán bien se desempeña tu web en dispositivos móviles y computadores, también podrás identificar problemas de rendimiento, cuellos de botella, elementos que ralenticen la carga, etc.
Como PageSpeed Insights viene del propio Google, te conviene usarla para darte una idea clara de cómo evalúa el rey de los buscadores a tu web.
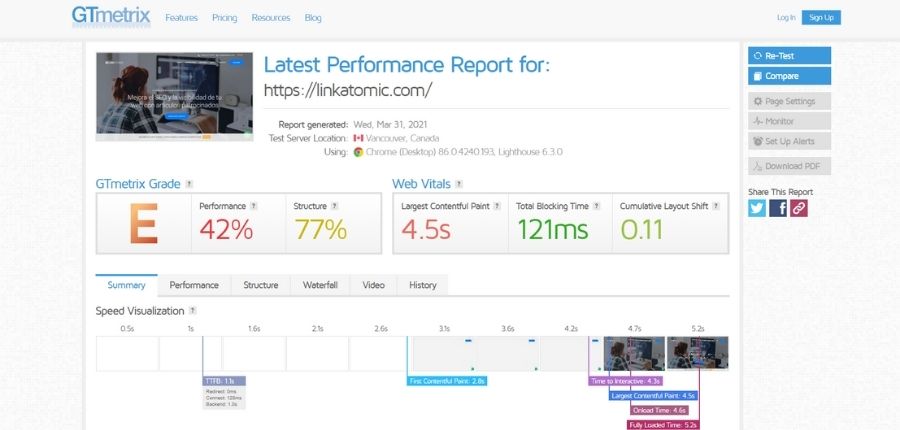
4. GTmetrix

GTmetrix es una plataforma para pruebas de rendimiento con la que podrás analizar en detalle el desempeño de tu sitio.
Evaluar las Core Web Vitals con GTmetrix es muy sencillo, te permite detectar problemas de rendimiento, elementos que puedan estar estropeando la experiencia de usuario y te ofrece consejos para trabajar en ellos.
5. Google Search Console

Google Search Console es una de esas herramientas para webmasters que simplemente no puedes dejar de usar. Su apartado “Métricas Web Principales”, está precisamente dedicado a las Core Web Vitals.
Esta sección es especialmente útil para detectar problemas de rendimiento y descubrir cómo percibe Google tus páginas y sus Core Web Vitals.
6. Lighthouse

La extensión SEO de Lighthouse es otra estupenda herramienta para examinar las Core Web Vitals de cualquier sitio, lo mejor de todo es que solo basta con hacer un clic en la extensión para realizar el análisis.
Aunque la información que te ofrece no es la más exhaustiva de todas, y hay elementos que no puede medir, como el FID; basta y sobra para monitorear el estado de las Core Web Vitals para algún sitio, de manera sencilla y rápida.
¿Cómo mejorar las Core Web Vitals de tu sitio?
Pero entender qué son las Core Web Vitals y tener las herramientas para analizarlas es solo el primer paso. Si quieres mejorar las Core Web Vitals de tu sitio tendrás que invertir tiempo en optimizar diferentes elementos de tu web.
Estos son las optimizaciones que deberías implementar en tu web para mejorar sus Core Web Vitals:
¿Cómo mejorar el LCP?
Para mejorar el LCP, es decir, el tiempo de carga, considera las siguientes optimizaciones:
- Implementa lazy Loading: implementar lazy loading es una buena manera de diferir la carga de esos elementos que no aparecen a menos que hagas scroll.
- Mejora tu plan de hosting: no puedes pedirle demasiado a un hosting limitado, un buen hosting te ayudará a optimizar tus tiempos de carga. Si tienes WordPress, considera contratar alguno de los mejores hostings para WordPress.
- Evita los scripts: los scripts de terceros pueden retrasar mucho la carga de tu web. Usa solo los indispensables, o acabarás estropeando por completo LCP.
- Minifica CSS, HTML y JS: el CSS, junto al HTML y el JS (Javascript) pueden llegar a pesar bastante, minificarlo garantiza que los tiempos de carga se mantengan optimizados.
¿Cómo mejorar el CLS?
Si quieres mejorar el CLS, puedes aplicar algunos de los siguientes ajustes:
- Define claramente las dimensiones de tus imágenes: esto es indispensable para evitar que haya desplazamientos abruptos cuando tu web carga.
- Si vas a agregar algo, hazlo en la sección below the fold: la sección below the fold es la que el usuario no ve cuando carga la página, para llegar a ella debes hacer scroll. Agregar elementos allí es preferible, puesto que no causará un desplazamiento de los primeros elementos que vea un usuario en tu web.
- Cuida el espacio que dedicas para la publicidad: al insertar anuncios en tu web, asegúrate de definir el espacio y las dimensiones que ocuparán, y reservarlo, o forzarán el desplazamiento del contenido de tu web.
¿Cómo mejorar el FID?
Para mejorar el FID, o responsividad de tu web, puedes implementar estas mejoras:
- Comienza a utilizar cache en tu web: la cache permite que tu web cargue mucho más rápido, lo que mejora su tiempo de respuesta y su interactividad en general.
- Elimina scripts innecesarios: los scripts de terceros llenan de peticiones tu web, lo que la ralentizará y empeorará su tiempo de respuesta. Elimina todo los que no sean indispensables para que su FID se mantenga en óptimas condiciones.
- Evita el uso excesivo de JS (Javascript): usar demasiado JS estropeará por completo la responsividad de tu página. Quédate con lo indispensable.
- Difiere el JS: Si no puedes eliminar el JS que usas en tu web, asegúrate de diferir su carga, de esta forma no estropeará el tiempo de respuesta de tu página web.
Aplicar estas optimizaciones no resulta nada difícil, en especial si usas WordPress. Su impacto en tu posicionamiento, por otro lado, podría hacerse más grande en el futuro cercano.
De momento, las Core Web Vitals son un criterio al que tenemos que apegarnos si queremos mantenernos en buenos términos con Google, su rol en el posicionamiento web de un sitio ya está confirmado por el rey de los buscadores.
En pocas palabras: si quieres garantizar el posicionamiento de tu sitio, en el presente y, sobre todo, en el futuro, tendrás que tener en cuenta las Core Web Vitals. Ofrecer una experiencia de usuario de primera nunca ha sido más importante que ahora.
Author: Otto F. González
¿Necesitas ayuda con tu estrategia de SEO y branded content?
En Linkatomic te ofrecemos 20.000 periódicos y blogs para mejorar tu visibilidad en internet.


