Las 10 mejores fuentes de Google Fonts para tu Página Web

En la actualidad es imposible imaginar el diseño web sin la capacidad de usar tipografías más allá de las llamadas “fuentes seguras”. Y es que las fuentes son, sin duda, una de las grandes protagonistas de todo sitio, y esto, en gran medida, se lo debemos a Google Fonts.
Una plataforma que cambió la manera en que hacíamos diseño web.
Si estás buscando algunas de las mejores Google Fonts o estás comenzando a familiarizarte con estas y quieres encontrar una forma eficiente de integrarlas en tu sitio no podrías estar en mejor lugar.
Te hablaremos de todo eso y más.
¿Qué es Google Fonts?
Google Fonts es un repositorio de fuentes gratuitas con más de 1000 tipografías distintas, que Google pone a disposición de cualquiera que desee usarlas, tanto a nivel local como en sus sitios web.
Lanzada en el 2010, esta plataforma brinda un servicio que, a día de hoy, es casi indispensable, especialmente si quieres que tu sitio web se mantenga al día con las tendencias de diseño web y tu presupuesto es ajustado.
¿Cuánto cuesta Google Fonts?
Google Fonts es de uso libre, 100% gratuito, la gran mayoría de sus fuentes tienen licencias de Software Libre, lo que implica que puedes emplearlas sin costo alguno, con fines comerciales o no.
¿Por qué usar Google Fonts?
Si algo hace Google Fonts es facilitarte la vida como diseñador web y webmaster.
Para empezar no debes preocuparte por el costo de las fuentes, son totalmente gratuitas.
En segundo lugar, Google Fonts te brinda formas de lo más sencillas de integrar sus tipografías en tu sitio, algo de lo que hablaremos más adelante en este post.
Y por último, pocos repositorios libres son más versátiles y variados que Google Fonts, solo piénsalo, pone a tu disposición más de 1000 tipografías, más de las que podrías necesitar y lo que es aún mejor, completamente gratis.
¿Cuál es la mejor fuente de acuerdo a Google Fonts?
Aunque Google Fonts no tiene ningún tipo de ranking con las mejores fuentes, si nos atenemos solo a popularidad y cantidad de descargas queda claro que la más amada de las fuentes es Roboto.
Su popularidad no tiene comparación, y no es difícil adivinar las razones: tiene una estupenda legibilidad, es muy versátil, con más de 12 estilos distintos; y combina de maravilla con otras fuentes populares como Lato u Open Sans.
Las 10 mejores fuentes de Google
Las mejores tipografías que podrías conseguir en Google Fonts, que reunimos en esta lista, destacan en aspectos muy distintos, unas se enfocan en la legibilidad, otras en la estética; todas son, sin embargo, estupendas.
10. Karla

Karla es una fuente de palo seco (sans-serif) creada por Jonny Pinhor. La limpieza de sus trazos le da un toque moderno, ideal para los sitios que quieren una fuente legible y sencilla.
Combinaciones populares
Título: Montserrat
Cuerpo: Karla
Título: Lora
Cuerpo: Karla
9. PT Sans

Diseñada para el uso público en la Federación Rusa, PT Sans es una fuente muy versátil que incluye precisamente tanto caracteres cirílicos como latinos, por lo que es ideal para textos eslavos.
Aunque PT Sans es una fuente sin serifa, la mayoría de sus caracteres tienen un acabado que recuerda a los remates de las fuentes serifs.
Combinaciones populares
Título: Open Sans
Cuerpo: PT Sans
Título: Raleway
Cuerpo: PT Sans
8. Sora

Sora es una familia de fuentes sin serifa con un estilo muy particular, que casa lo moderno con un toque retro gracias a las terminaciones de la mayoría de sus caracteres.
Jonathan Barnbrook y Julian Moncada son los diseñadores detrás de esta genial tipografía.
Combinaciones populares
Título: Sora
Cuerpo: Poppins
Título: Sora
Cuerpo: Open Sans
7. Lora

Lora es una de esas familias de fuentes serif que exudan elegancia y seriedad. Su limpieza y la precisión de sus remates le dan una excelente legibilidad.
Combinaciones populares
Título: Lora
Cuerpo: Lato
Título: Lora
Cuerpo: Poppins
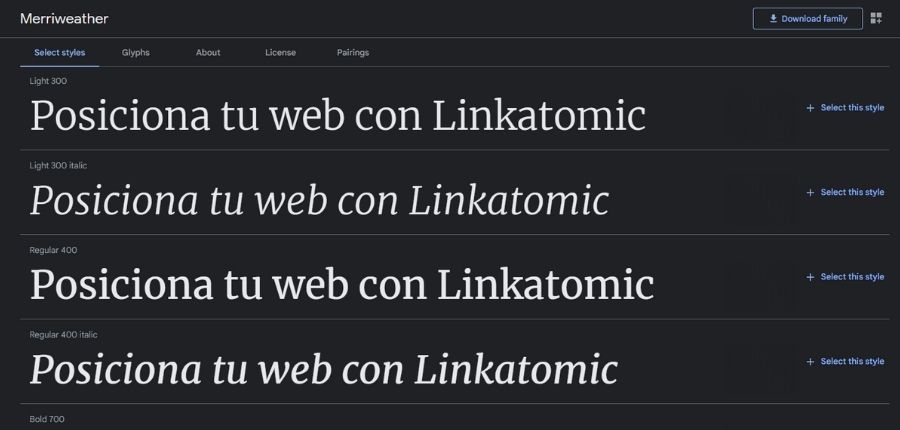
6. Merriweather

Diseñada por Sorkin Type, Merriweather es una familia de fuentes con serifa pensada para lucir tan bien en formatos digitales como impresos. Sus caracteres son particularmente gruesos, altos y anchos. Una tipografía que destaca con facilidad.
Combinaciones populares
Título: Merriweather
Cuerpo: Open Sans
Título: Merriweather
Cuerpo: Merriweather Sans
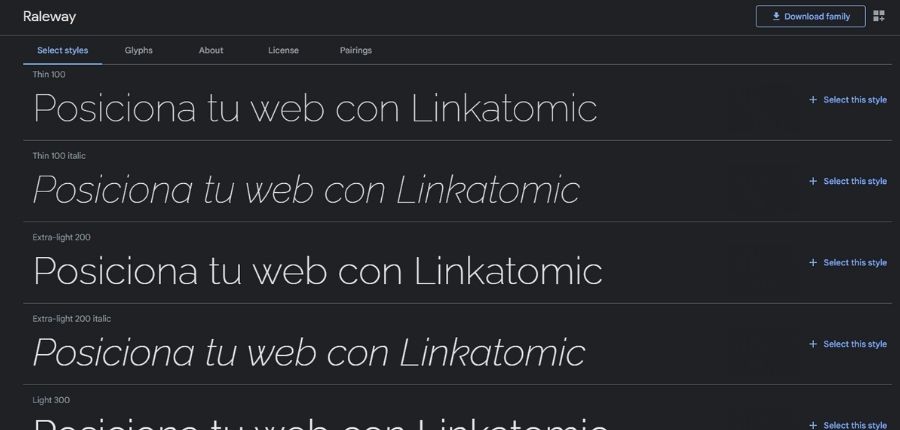
5. Raleway

Raleway es una familia de fuentes sans-serif llamativa y elegante, que favorece la legibilidad con sus formas amplias y sencillas.
Diseñada por Matt Mclnerney, y mejorada por Pablo Impallari y Rodrigo Fuenzalida en el 2012. Tiene un total de 9 estilos distintos.
Combinaciones populares
Título: Raleway
Cuerpo: Open Sans
Título: Montserrat
Cuerpo: Raleway
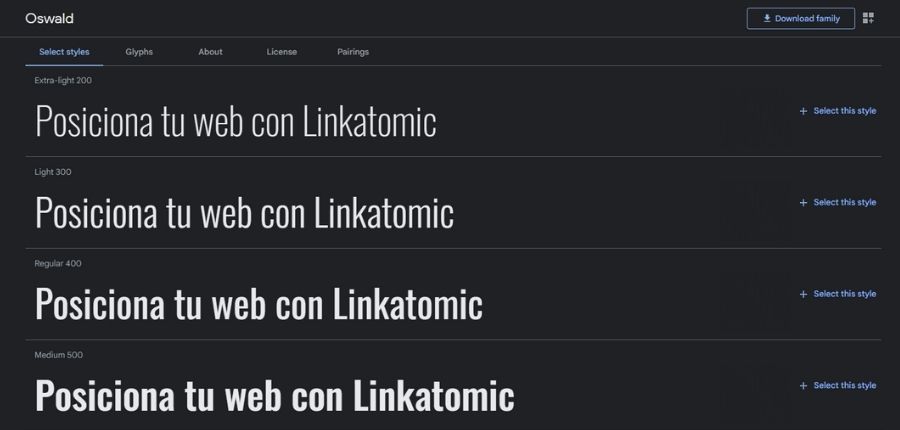
4. Oswald

Oswald es una familia tipográfica sin serifa que reinterpreta el estilo de la familia Alternate Gothic. Destaca por su apariencia moderna, delgada y minimalista.
Fue diseñada por Vernon Adams en el 2011, quien desde entonces no ha dejado de mejorarla para que se adapte a la perfección al formato digital.
Combinaciones populares
Título: Oswald
Cuerpo: Open Sans
Título: Oswald
Cuerpo: Source Sans Pro
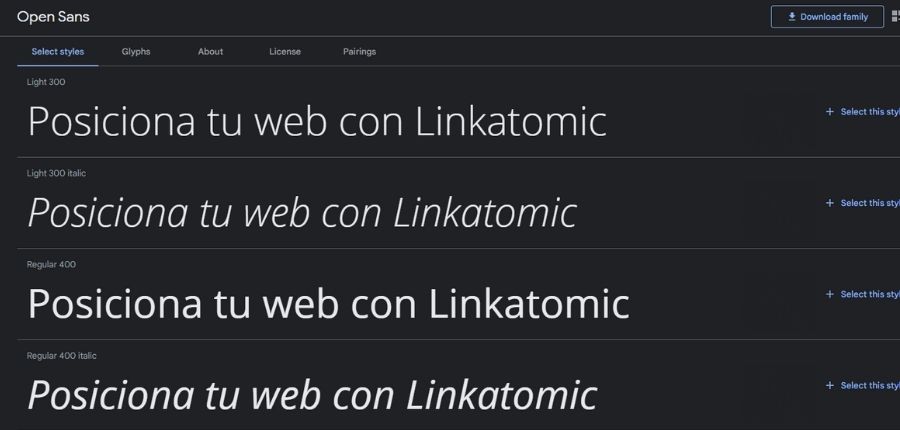
3. Open Sans

Open Sans es fácilmente una de las fuentes más famosas de Google Fonts. El propio Google la emplea a menudo en sus sitios y productos. Esta familia de fuentes sin serifa tiene un diseño sobrio, que apunta ante todo a la legibilidad, optimizado para su uso en sitios web, en textos impresos y en móviles.
Esta fuente, diseñada por Steve Matteson, es tan amigable que se adapta a la perfección a casi cualquier combinación de fuentes.
Combinaciones populares
Título: Montserrat
Cuerpo: Open Sans
Título: Open Sans
Cuerpo: Poppins
2. Poppins

Poppins es una encantadora familia de fuentes geométricas sin serifa, que apunta por un diseño minimalista, redondeado y monolineal. Todo esto le da una estupenda legibilidad y una apariencia amigable en cualquier formato, sea digital o físico.
Combinaciones populares
Título: Montserrat
Cuerpo: Poppins
Título: Lora
Cuerpo: Poppins
1. Montserrat

La diseñadora Julieta Ulanovsky se inspiró en los carteles y anuncios de Montserrat, en Buenos Aires, para crear la familia tipográfica del mismo nombre, una que se ha convertido en toda una favorita en el diseño web.
El estilo de Montserrat no podría ser más reconocible a estas alturas, limpio, abierto y claro, y aunque carece de serifa, tiene terminaciones en sus caracteres que le dan un aire retro sin perder su toque ligero, justo como los anuncios del barrio de Montserrat que inspiraron a Julieta.
Combinaciones Populares
Título: Montserrat
Cuerpo: Roboto
Título: Roboto Slab
Cuerpo: Montserrat
¿Qué debe tener la tipografía de tu web para ser la ideal?
Elegir la fuente para tu sitio no es un paso que debas tomar a la ligera, la tipografía es parte esencial del diseño de tu web y tendrá un impacto considerable en su estética.
Entonces, ¿qué debes considerar al buscar una fuente de Google para tu web?
- Legibilidad: este detalle es indispensable, de cara a Google y para la experiencia de usuario que brindas a tus lectores. Una tipografía debe ser, ante todo, legible.
- Pertinencia: la fuente que elijas debe ser pertinente, esto quiere decir que debe tener una apariencia que conecte con el tono de tu sitio o el de tu empresa.
- Tipo de fuente: este punto está relacionado con el anterior, considera el tipo de fuente que elegirás para tu sitio dependiendo de su tono. De los cinco que existen: sans serif, serif, decorativas, rotuladas y monoespaciadas, debes identificar el que mejor se ajusta a tu negocio.
Las fuentes sans serifs son mucho más alegres y ligeras, perfectas para sitios modernos y minimalistas; las serifs transmiten seriedad y elegancia, las monoespaciadas son propias de sitios de tecnología, mientras que las decorativas y las rotuladas son un toque de personalidad que destaca. - Propósito de la tipografía: antes de escoger una fuente en Google Fonts, piensa en lo que quieres lograr con ella y para qué la usarás. ¿Estará en encabezados o será el cuerpo del texto? ¿Qué deseas transmitir?
Una vez que lo hayas considerado, verás que hay fuentes que se ajustan de mejor o peor manera a lo que pretendes conseguir. - Estética de la web: las fuentes que elijas deben acoplarse a la perfección a la estética de tu web.
Si tu sitio es de tecnología y tiene un diseño futurista, las fuentes deben amoldarse a ese estilo y consolidarlo.
Evita ante todo escoger una fuente que se sienta fuera de lugar en tu web, que parezca propia de otro estilo o que choque con el diseño general del sitio.
¿Cómo usar Google Fonts en WordPress adecuadamente?
Hay varias maneras de emplear las fuentes de Google Fonts en tu sitio si usas WordPress, una de las más sencillas e intuitivas, es la usar un plugin para agregar las fuentes de Google.
Agregando las fuentes de Google Fonts con un plugin
En WordPress hay decenas de plugins que te permiten agregar fuentes de Google Fonts a tu sitio de forma fácil.
Fonts Plugin es uno de esos plugins, te permite configurar este aspecto de tu sitio con una vista previa para que puedas evaluar qué tan bien se ajusta una fuente en específico al diseño de tu web.
Easy Google Fonts es otro plugin que hace prácticamente lo mismo, te ayuda a integrar las fuentes de Google con tu web y hacerlo de la manera más simple que se podría imaginar.
La desventaja de estos plugins es que no siempre están optimizados, por lo que cargan muchas fuentes, con sus estilos, aunque no las utilices, lo que puede estropear la velocidad de carga de tu sitio.
Una de las maneras de evitarlo es añadir las fuentes de manera local.
OMGF es justo el plugin para esta tarea, aloja localmente las fuentes en tu web sin complicaciones, lo que aumentará de manera considerable el rendimiento de tu sitio.
Cualquiera de estos tres plugins te ayudará a usar Google Fonts en tu sitio web sin problemas, pero nuestra recomendación es que apuntes por el tercero, que no afectará demasiado el rendimiento de tu sitio.
¿Cuales son las mejores fuentes de Google Fonts para ti?
Sea que prefieras los estilos sencillos, las más elaboradas o el minimalismo, es muy probable que en Google Fonts consigas lo que estás buscando.
Después de todo, el repositorio tiene más de 1000 fuentes tipográficas en la actualidad.
Y si aún te preguntas: ¿Cuál es la mejor de todas?
La respuesta es que depende de lo que necesitas y de lo que buscas.
La mejor fuente de Google Fonts es esa que se ajusta mejor a tu sitio, la que ayuda a brindar una experiencia de usuario óptima que beneficie tu SEO On Page y mejore tu posicionamiento SEO, y sobre todo, la que conecta con el tono de tu web y el de tu marca.
¿Y tú, qué tipografías de Google Fonts prefieres?
Author: Otto F. González
¿Necesitas ayuda con tu estrategia de SEO y branded content?
En Linkatomic te ofrecemos 20.000 periódicos y blogs para mejorar tu visibilidad en internet.


