Posicionamiento SEO de las imágenes de tu página web en Google

Las imágenes siempre es lo primero que nos agrada a la vista cuando buscamos cualquier tipo de información. Por eso, intentamos que sean de una calidad superior. Pero no solo con ello sirve, sino que debemos tener presente el SEO para imágenes y la optimización de las mismas.
No es cuestión de subir imágenes a la ligera, sino que son más importantes de lo que nos podemos pensar. Ya que si aplicas los pasos correctos, le estarás dando más visibilidad a tu página y todos los beneficios que este sencillo paso acarrea. ¿Quieres saber mucho más sobre ello?
Por qué es necesaria la optimización de imágenes
Si bien el contenido que va escrito siempre es importante, las imágenes no se quedan atrás. Porque nos darán más visibilidad ante la competencia y eso ya no es poco. Pero además, ¿qué otras ventajas tiene optimizar las imágenes de tu web?

Llamarán la atención de más usuarios
Es uno de los fines principales que necesitamos. Ya que debemos hacer frente a toda la competencia que tenemos a nuestro alrededor. Para ello, debemos destacar en algo.
Ese algo que nos haga un tanto más llamativos y que lo podemos encontrar en las imágenes. Para ello estas tienen que impactar, por lo que buscaremos las más atractivas.
Cuidado con las imágenes pesadas
En Google imágenes nos podemos encontrar con todo tipo de fotos o archivos. Claro que algunas son más pesadas, más grandes, de lo que nos gustaría.
Esto en nuestras webs pueden hacer que la velocidad de carga vaya ralentizando el tiempo de dicha carga. ¿Qué se consigue con esto? Que cada persona que entre y vea que tarda en cargarse, se vaya por dónde ha venido.
Mejor posicionamiento
Cuando subes una imagen acorde a tu texto, con un tamaño no demasiado grande y cubriendo la parte de su título, así como el atributo ALT, que luego veremos, nos estará ayudando a un mejorar el posicionamiento.
<img src="img/nombre-foto.jpg" alt="Texto alternativo de la imagen" title="Titulo de la foto">Seo para imágenes en WordPress, pasos a seguir
Primero el texto, luego las imágenes
Es algo que todos tenemos en mente, pero que no pasa nada por recordarlo. Primero tenemos el tema y lo desarrollamos. Una vez finalizado, optamos por las imágenes. Uno de los primeros pasos a dar, es el que dicha foto resuma o se acerque a lo que hemos narrado.
Por lo que son básicas las imágenes que amplían la información. Ya que no lo hacemos así, puede que nuestra web pierda calidad.Recuerda buscar siempre en bancos de imágenes gratuitos para un mejor resultado.

Piensa en un buen nombre
Tenemos la imagen elegida y ahora, debemos pensar en el nombre del archivo. Recuerda que cuanto más descriptivo y fácil sea, mucho mejor.
Eso sí, evita preposiciones o nombres que sean demasiado cortos. Olvídate de los caracteres poco comunes. Céntrate en palabras que quieras realmente posicionar.
Etiqueta ALT
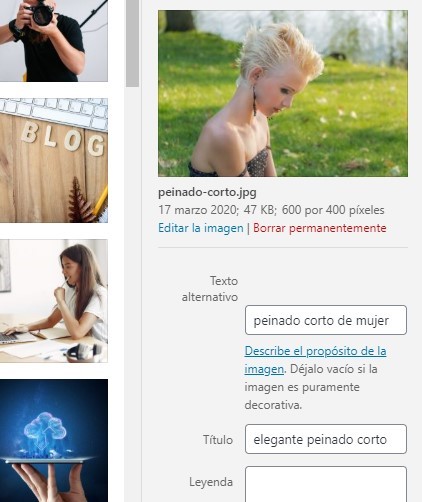
Importante donde los haya, es esta punto para el posicionamiento seo. Todas las imágenes que subas deben tener la etiqueta ALT. En él colocaremos palabras que también queremos posicionar.
Por regla general, solemos subir más de una imagen al artículo. ¿Qué implica esto? Pues que podemos añadir varias palabras descriptivas para mejorar dicho posicionamiento gracias al ‘Alt text’. En WordPress lo encontraremos con ‘Texto alternativo’.
Título, leyenda y descripción
El seo de las imágenes pasa también por el título, la leyenda y la descripción de la misma. Cuando pasamos el ratón justo por encima de una imagen nos va a aparecer el título. La leyenda es una explicación a la imagen y suele aparecer justo debajo de ella. Rodea a la imagen y la completa.
La descripción, como tal, se trata de un texto ligeramente más largo que explica lo que vemos. Incluir la palabra clave en ellos, siempre nos ayudará a conseguir el posicionar imágenes.
La ayuda de un Sitemap
Otro de los pasos que no podemos olvidar es la ayuda de un sitemap de imágenes. Por si no lo sabes, se puede decir de él que es un archivo que facilita el rastreo de páginas en los motores de búsquedas. Por lo que ayudamos al gran Google a dar visibilidad a algunas que sin esta ayuda, nunca podría captar.
¿Qué formato de imágenes debo elegir y cuál no?
Es cierto que después de ver el SEO para imágenes, ya tenemos claro que es uno de los pasos que debemos estudiar bien. Que realmente no podemos subir por subir las imágenes, porque ellas nos aportan más de lo que pensábamos. Pero no solo en la gran mayoría de las webs sino también en las redes sociales. Aún así, volviendo a nuestro tema, otra de las dudas que nos asaltan es la de qué formato debo elegir.
- GIF: Formato de imagen para las imágenes animadas. En este caso, es mejor que busques los que son más pequeños, de lo contrario, ocupan bastante espacio.
- PNG: Lo conoces también, seguro. Pero no es aconsejable, ya que en este caso las imágenes PNG suelen pesar mucho. Aunque eso no quita que sí cuentan con una gran calidad.
- JPEG: Es el recomendado por excelencia. Ya que se pueden encontrar en diversas calidades, ajustándose siempre a nuestras necesidades. Por lo que la gran mayoría usa este formato para las imágenes de su web.
Herramientas para optimizar las imágenes
No necesitas Plugins para la optimización seo de imágenes, pero quizás algunas herramientas sí te sean útiles y debes tenerlas en cuenta:
- Adobe Photoshop: Si tienes un buen dominio de este programa, es tu momento con las imágenes. Puedes seleccionar formatos como el PNG con o sin transparencia, así como el JPG o bien el que se usa en logos y lleva de nombre, SVG.
- Kraken: Si no eres capaz con el programa anterior, este te ayudará y además es online.
- Gimp: En este caso será básica para recortar imágenes, usar filtros y tras ello, exportarlas en diferentes formatos.
- TinyPNG: Claro que si quieres reducir el peso de una foto, entonces este será tu programa o herramienta clave. A pesar de su nombre, comprime tanto PNG como JPEG. Además, va a mantener la mejor calidad posible.
- Imagify: El tamaño como el peso de las imágenes se verán optimizados gracias a esta herramienta. Con todos los pasos mencionados el posicionamiento web mejorará.
- Paint: Si necesitamos modificar una imagen rápidamente antes de subirla podemos usar el clásico Paint. Por ejemplo, podemos editar el ancho y altura de una fotografía para reducir su tamaño.
¿Necesitas ayuda con tu estrategia de SEO y branded content?
En Linkatomic te ofrecemos 20.000 periódicos y blogs para mejorar tu visibilidad en internet.


